Webkameleon user interface overview
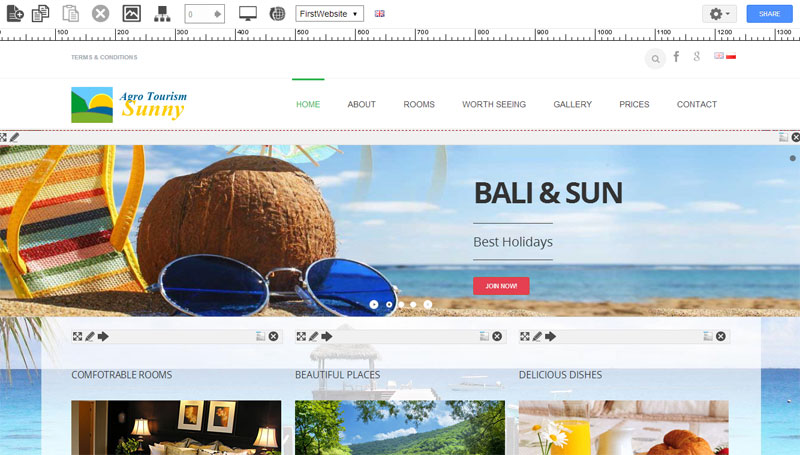
Now you see choosen website in webkemeleon edit mode. Home page and every subpages are filled with sample "Lorem ipsum" text. You can change each text and replace every image you want. Take a short overview on user interface.
|
|
Main menu bar explaning
On the top off the website you see the main menu bar. The functions concern to page you see below and some of them concern to whole website (all the pages).
 |
Add new page |
 |
Copy page |
 |
Paste from clipboard |
 |
Delete page |
 |
Media folder |
 |
Website tree |
 |
Go to page # |
 |
Preview mode |
 |
Publish website |
 |
Maintenant websities |
 |
Language version |
 |
Website properties |
 |
Share website |
Content box menu bar explaning
Your page is composed of many content boxes. Each of them has its own gray navigation bar containing other icons. The icons available on the toolbar are responsible for editing the content of this content box. See short description of this icons.
 |
 |
 |
 |
 |
 |
| Move (Drag`n drop) content box to other position | Edit content in content box |
Create "More" subpage |
Context menu | Delete content box |
Edit content
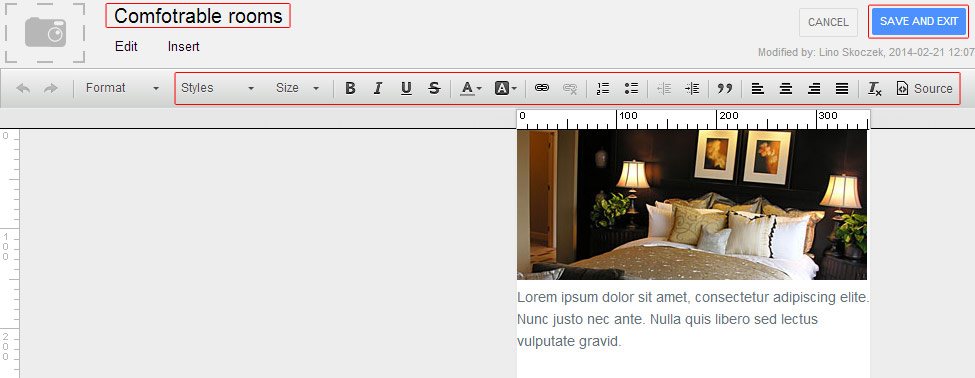
To change the content or images contained in the selected content box, select the icon "Pencil"
 |
In the dialog editor you make do any text formatting (bold, italic, font size), change text colour, add lists etc. You can formating paragraphs of text, styles and look into source html code of this content box too.
Please note that editing the header of this content box is over the main text area.
 |
After the operation, click the "Save and exit" button. If you don`t want to save changes, select the "Cancel" button.